Photoshop is an excellent tool to create new graphics that can range from elaborate illustrations to what appear to be simple text headlines. It’s available as a full version for about $600 (considerably less if you are a student) or a stripped-down version called Elements that can be had for less than $100. There are other programs that do many of the same things as Photoshop, like the open source Gimp or value choice called Paint Shop Pro. All of these programs do the same basic function that we will discuss, but the user interface might be slightly different from one version of Photoshop to the next, so keep than mind as you apply these lessons to your program.
Because of its power and affordability, we will use Photoshop Elements 6 in our examples. This section will give you a tour of the toolbox and how to use these tools to create your graphics.
The toolbox is also called a tools palette and is usually displayed on the left edge of the program’s user interface.
 As you look at the toolbox, take notice of icons with a small triangle in the bottom-right corner. This triangle indicates that there are additional tools underneath the icon. Click on the tool and hold down the mouse button until the secondary tools become visible. Then move your mouse over the tools and release the button once the cursor is over the tool you want to use.
As you look at the toolbox, take notice of icons with a small triangle in the bottom-right corner. This triangle indicates that there are additional tools underneath the icon. Click on the tool and hold down the mouse button until the secondary tools become visible. Then move your mouse over the tools and release the button once the cursor is over the tool you want to use.
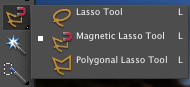
For instance in this lasso list, the secondary tools are listed underneath the primary tool on the palette.
Also note that most of the tools have options and settings that can be used to adjust the way the tools work. Once you select a tool, these options and settings will appear in the Options menu bar at the top of the application window.
At the top of the toolbox you see six options that are commonly used: create a new file, view in Bridge, Save, Undo, Redo, and Help. We’ll go over the Bridge function later, but the other five options are ones you will regularly use.
Selection Tools
![]()
In previous versions of Photoshop, the tools were stacked in two columns (left). In Photoshop Elements, they are listed in a long column (right). The tools are the same, however. The first group of tools in the toolbox are selection tools. They are:
- Rectangular marquee. Select any rectangular area in your document by clicking and dragging. Hold down the shift key while clicking and dragging to create a perfect square. Secondary tools include:
- Elliptical marquee. Select any elliptical area in your document by clicking and dragging. Hold down the shift key while clicking and dragging to create a perfect circle.
- Single row marquee. Select a one-pixel wide horizontal bar by clicking and dragging.
- Single column marquee. Select a one-pixel wide vertical bar by clicking and dragging.
- Move. Use this tool to drag a selection or layer to a new location.
- Lasso. Use the lasso to select a shape you draw freehand by clicking and dragging around an object or shape.
- Polygonal lasso. Use the polygonal lasso tool to select a freehand shape by clicking points around it. Points are connected by straight lines. Double-click when you’ve drawn your shape to select it.
- Magnetic lasso. Click one edge of an object and then move the mouse along its edge. The magnetic lasso tool snaps to the strongest edges of the image. Click again on your first point to select the shape once you’ve finished tracing.
- Magic wand. Select an area of similar color without having to trace its outline. You can change the tolerance setting in the Options menu bar to increase and decrease the magic wands sensitivity to color differences.
- Crop. Remove unnecessary parts of your image by using the Crop tool. Click and drag to select the material you want to keep. Material to be removed is grayed out. Adjust your selection with the Crophandlebars and double-click inside the selection to execute the crop.
- Slice. Define areas to be saved as separate images by clicking and dragging around them to create a slice. Slices are discussed in detail in the Using Photoshop Slices section.
- Slice Select. Select a slice in your document if you want to change its options, move it or resize it.
Drawing, retouching and erasing tools
Healing brush. Correct imperfections by cloning similar areas (i.e., to remove glare on a person’s nose). Alt-click to set the source material and click and drag over the area with the imperfection.
- Patch. Correct small areas of imperfection, such as when you need to remove a date from a snapshot. Click and drag to select the area to be repaired and choose Source from the Options menu. Click and drag the area you want the repaired area to resemble and select Destination from the Options menu. Drag the Destination area over the Source area.
Brush. Paint as with a paint brush. Set the brush size and shape in the Options menu.
- Pencil. Draw as with a pencil. Set the pencil size in the Options menu.
Clone stamp. Duplicate an area of your document (for example, add more birds to the sky). Alt-click the area you want to duplicate, then click and drag to the area you want the duplicate to appear. Change the stamp size and shape in the Options menu.
- Pattern stamp. Select a pattern from the Options menu and click and drag to your document to paint with the pattern.
History brush. The history brush tool lets you paint a copy of one state or snapshot of an image into the current image window.
- Art history brush. Paint with stylized strokes to create the effect of a painting.
Eraser. Click and drag to erase parts of your document. Set the opacity and brush size in the Options menu.
- Background eraser. Erase only background color. Use Options menu to set brush size, color tolerance and the behavior of the brush (erase sampled color anywhere it occurs, erase areas of sampled color that are connected, erase connected areas while preserving the edges of the foreground object). Use the eyedropper (see below) to set the background and foreground colors to match those of your document. Click and drag to your document to erase.
- Magic eraser. Erase areas of contiguous color by clicking in your document.
Gradient. Click and drag to apply a gradient using the foreground and background colors. Set colors, gradient depth, shape and opacity in the Options menu.
- Paint bucket. Fill a selection or area of contiguous color with the foreground color by clicking in your document.
Blur. Blur areas in your document by clicking and dragging. Set brush size and blur strength in theOptions menu.
- Sharpen. Increase contrast between areas of color, essentially the edges of objects, in your document. Click and drag to sharpen in your document. Set brush size in the Options menu.
- Smudge. Push color around as if it is wet paint by clicking and dragging in your document. Set brush shape and size in the Options menu.
Dodge. Lighten areas in your image by clicking over them. Set brush shape and size, as well as exposure, in the Options menu.
- Burn. Darken areas in your image by clicking over them. Set brush shape and size, as well as exposure, in the Options menu.
- Sponge. You can saturate (add more light) or desaturate (darken) areas of your document by selecting the mode from the Options menu and then clicking and dragging.
Shapes and Text
 Photoshop allows you to use the pen tool (see later in this section) to create freehand shapes. It works like this:
Photoshop allows you to use the pen tool (see later in this section) to create freehand shapes. It works like this:
- You use the pen tool to set points along the exterior of a shape you want to draw.
- As you create these points, Photoshop creates lines between them. When you connect the last point with the first, the object becomes a shape. There are smooth points, which create curves, and corner points, which create angles. Together these points form the shape’s path.
- Once you create the path, you can use some of the tools in this section to move the points around and manipulate direction lines that cause curves. You can also add more points if you need them and remove those that were mistakes. The trick to setting these points is to place them at angles, or where you want a curve to appear.
- Once the shape is created you can resize it proportionally, change its color and move it around.
And now the tools:
Path selection: Select anchor points on a path by clicking and dragging part of the shape.
- Direct selection. Select a single point in a path by clicking it.
Horizontal type: Click and type in your document to create horizontal text or click and drag to create a text box. Adjust font settings in the Options menu.
- Vertical type. Click and type in your document to create vertical text or click and drag to create a text box. Adjust font settings in the Options menu.
- Horizontal type mask. Create a horizontal selection in the shape of type that you can fill with a pattern or color.
- Vertical type mask. Create a vertical selection in the shape of type that you can fill with a pattern or color.
Pen tool. Click individual points along a shape of your choosing. Photoshop connects the points to create the shape. Combined, the points create the path of the object.
- Freeform pen. Click and draw to create a custom shape. Photoshop adds points along the path you draw that you can use to resize, move and change curves.
- Add anchor point. Click a shape’s path to add a point that you can use to resize, move and change curves for the object.
- Delete anchor point. Click a point on a shape’s path to remove an unnecessary anchor point.
- Convert point. Click an anchor point on a shape’s path to convert it to a smooth point or a corner point. To change a corner point to a smooth point, click the anchor and then drag away from the point to create direction lines. Move the direction lines to create the curve. To change a smooth point to a corner point, click the anchor.
Rectangle tool: Click and drag in your document to create a rectangle. Hold down Shift while dragging to get a perfect square.
- Rounded rectangle. Click and drag in your document to create a rectangle with rounded corners. Hold down Shift while dragging to get a perfect square. Set corner radius distance in the Options menu.
- Ellipse. Click and drag in your document to create an ellipse. Hold down Shift while dragging to get a perfect circle.
- Polygon. Click and drag to create a polygon in your document. Choose the number of sides in your polygon in the Options menu.
- Line. Click and drag to draw a line in your document. Hold down Shift while dragging to create straight lines at right angles. Set line width and create arrowheads in the Options menu.
- Custom shape. Choose from a menu of custom shapes in the Options menu and then click and drag to add the shape to your document. Hold down Shift while dragging to create a proportional shape.
Document Tools
Notes. Click in your document to create a window where you can leave text notes.
- Audio annotation. Click in your document to create an audio note. You must have a microphone to use this feature.
Eyedropper. Click any color in your document to use it as the foreground color.
- Color sampler. Sample the color in a small set of pixels. Set the sample size in the Options menu.
- Measure. Calculate distance between two points by clicking and dragging. View the measurements in the Info palette (open by selecting Window > Info).
Hand. When you are zoomed in on your document click and drag the Hand tool to move the image around so that you can view another area.
Zoom. Click on your document to increase the display size. Alt-click to zoom out. Double-click on the Zoom tool to return to 100%.
